So first things first: making the image for your button.
I used PicMonkey for this as I found that the easiest to use. You can also use Canva.
In PicMonkey, you will hover over the "design" link and it will give you some options. Choose "custom".
Next, it will want you to select your dimensions. Change the numbers they have to 100 x 100 (or 125 x 125 works too). Then click "Make it!"
Now you're in the image editor section. You will click the butterfly icon, as this will allow you to use one of the overlays they provide or add your own picture.
For the sake of this tutorial, I'm using an overlay they provide (most of them are free so make sure you just choose the free ones ... unless you really want to pay them). :) I also changed the canvas colour, which you can do in Basic Edits (the first option in the left hand menu).
Now, at the top of your screen are some words and images: Open, Save, Share, etc. The first arrow is "undo", the second is "redo", the third (with what looks like little papers and an arrow pointing down) is the button you want to save your work so far. It combines everything together. So go ahead and click that. A little monkey head should pop up on the left and say "combined". :)
Now click the "Tt" button/icon on the left menu. This will allow you to add text. A text box will show up on your image. Select your font on the left hand menu, select colour and size in the right hand menu that pops up. Click in the text box to add your text. Resize the text box if necessary. You can drag the text box to place it where you want it. Once you are happy with how it looks, click the combine button in the top menu again (the down arrow by the little papers). :)
Next, you're going to click the save button in the top menu and this is what will show up:
Give it a name where it currently says "untitled" and click "Save to my computer".
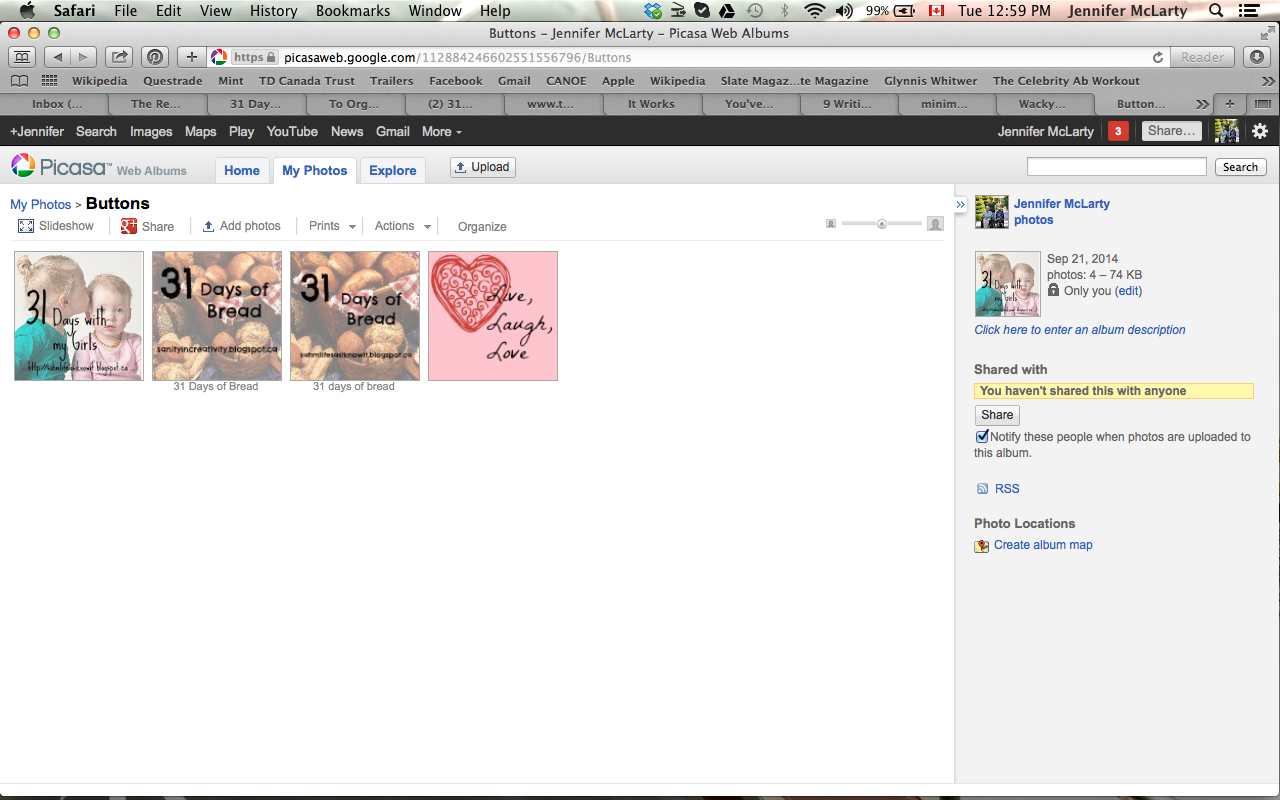
Next go to either Photobucket or Picasa Web Albums. I personally prefer Picasa (so this tutorial will show you how to use that to get your URL) as I find the Photobucket URLs unreliable - people end up with a picture of a question mark on their blogs where the button image should be (meaning the code can't access the image in Photobucket). In Picasa Web Albums, you will either add a new album or click on an existing album. Since I already have an album called "Buttons" I will use that.
Click "Add photo" at the top menu, find the image wherever you saved it on your computer, choose it, and add it to the album!
As you can see above, I have added my newly created "Live, Laugh, Love" button.
Now, click on the image of your button. It will open to a new screen. Then right click your image and you will get a drop down menu. Select "Copy Image Address". This will copy the Image URL to your clipboard.
OK, now you are ready to generate your code! YAY! :) So we're going to go this lovely site called Grab My Button. It will look like this:
In the space "Your image URL", paste the image URL you just copied from your image in Picasa Web Albums. Then you can add your blog name in the "Your website/blog Title" and your blog address/landing page in the "Your website/blog URL" space. For the sake of this tutorial, I'm using my daughter's blog. :)
Ignore all the information under "Choose Your Colors and Code Box Options". Instead, scroll down and click "Preview". You'll get a lovely pop-up image of your button and code.
Click the green "Get Code" button. This will close the image and bring you to the section where you can select and copy your code.
OK, now that I have my code, I need to go back to my blogger blog (in this case, Annalise's blog), to add the button.
So, you will go to your blogger blog and select the layout in order to edit it.
As you can see in the image above, there are little spaces that say "Add a Gadget". You will choose one of these to add your button. I will choose the one in the side-bar because that's where I want the button to appear. When you click "Add a Gadget", a number of menus of options will appear. The first option menu being "Basics". Scroll down in that menu until you see the one that says "HTML/JavaScript".
Once you click that, a text box appears for you to add a title and code. Give your button a title and, in the "content" section, paste the code you generated in the Grab my Button page.
Click "Save", which will bring you back to your Layout page, then click "Save Arrangement" which will save the button to your blog. If you want to move it around, you can drag it where you want and then click "Save Arrangement".
Now view your blog and you will see your button on the right hand side bar!! :
You did it!! Go celebrate (and maybe take a Tylenol for that headache you might now have)! :)
The above tutorial shows you how to make grab code for your button. If you want to make your image have a code that will simply bring the reader to the collection of posts related to that topic, I suggest this tutorial by Faith @ Sweet Violet. :)